- 付费问答
- 技术博客
- 源码买卖
原 使用vue脚手架快速搭建项目
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1386
npm install webpack -g
npm install -g @vue/cli-init

执行命令:
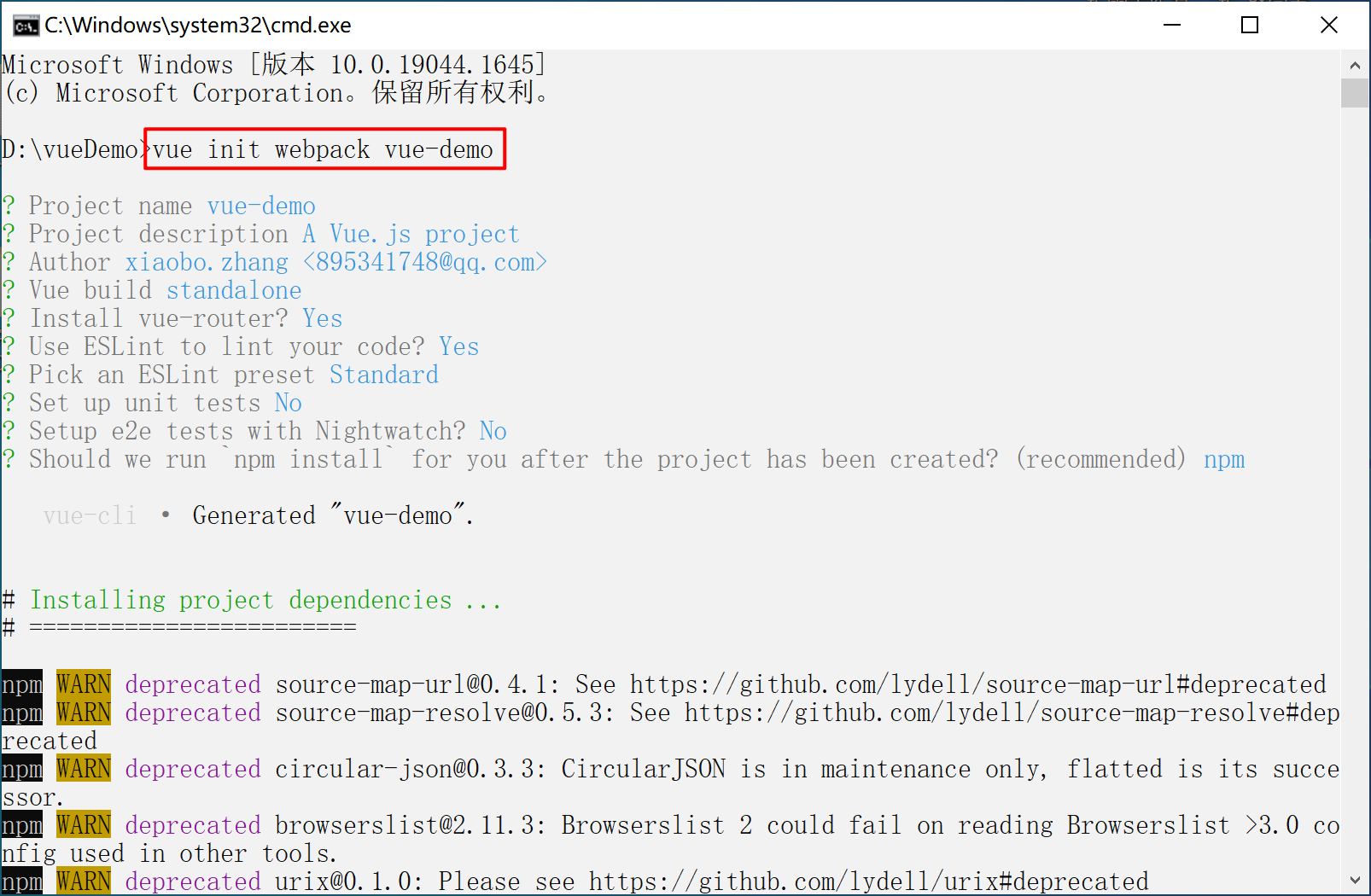
vue init webpack vue-demo
'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件。解决方法,执行如下的命令
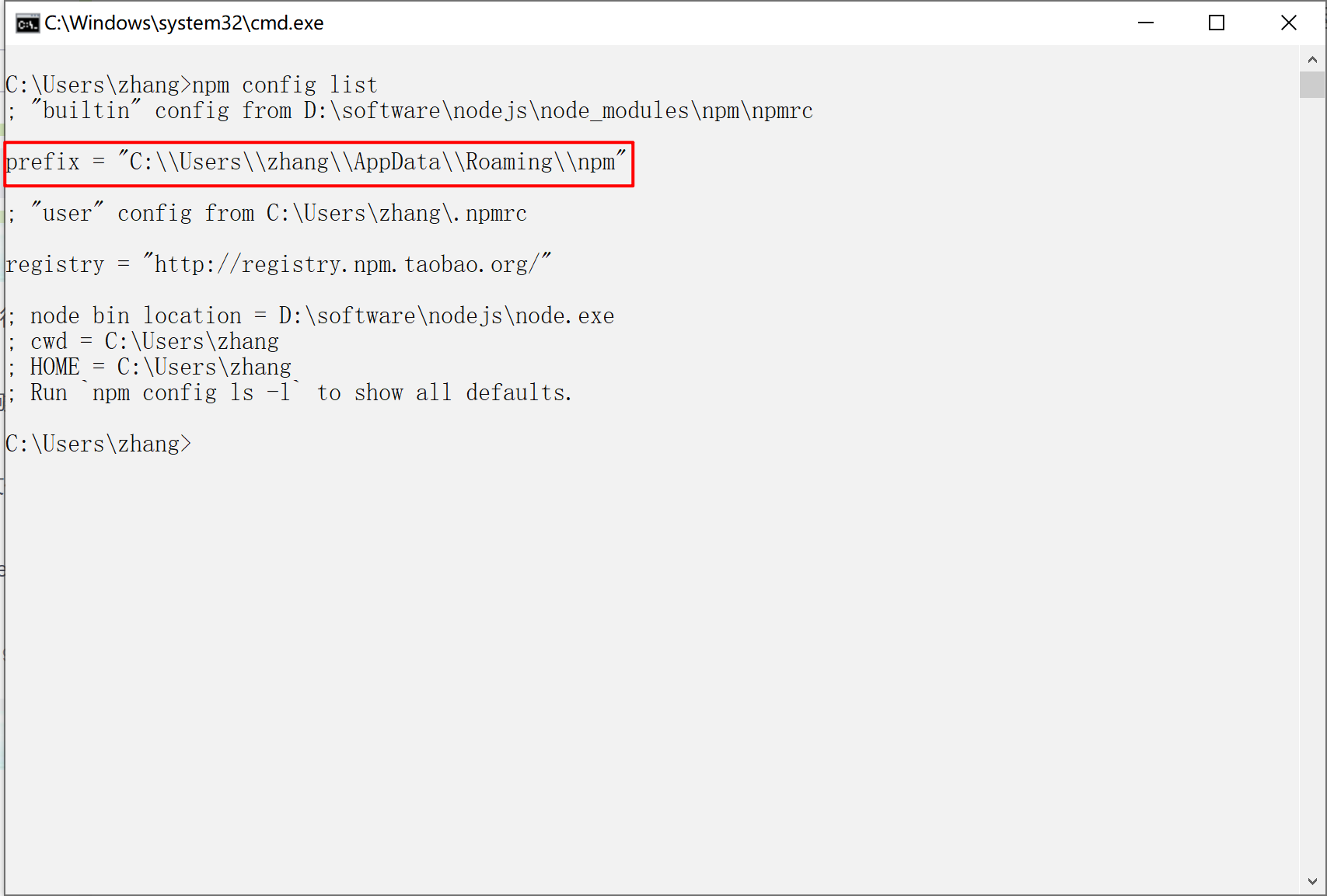
npm config list
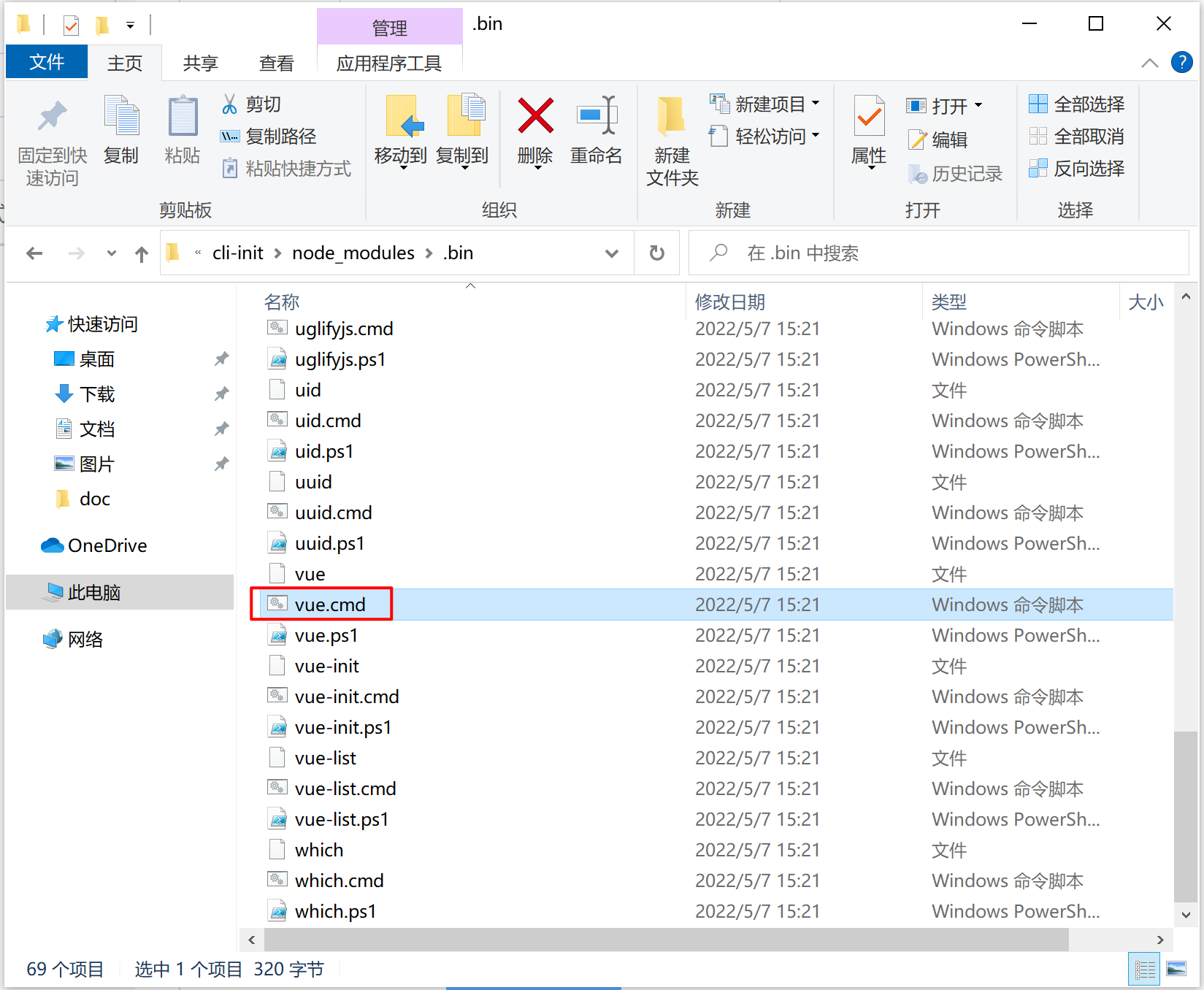
然后打开进入到C:\\Users\\zhang\\AppData\\Roaming\\npm目录看吃饭有vue.cmd文件,如果有就将其路径加入到系统环境变量中即可。我在这个目录下没找到vue.cmd文件,我只能在C盘进行搜索了,然后我搜索到vue.cmd文件在这个路径下:C:\Users\zhang\AppData\Roaming\npm\node_modules\@vue\cli-init\node_modules\.bin 如下图所示

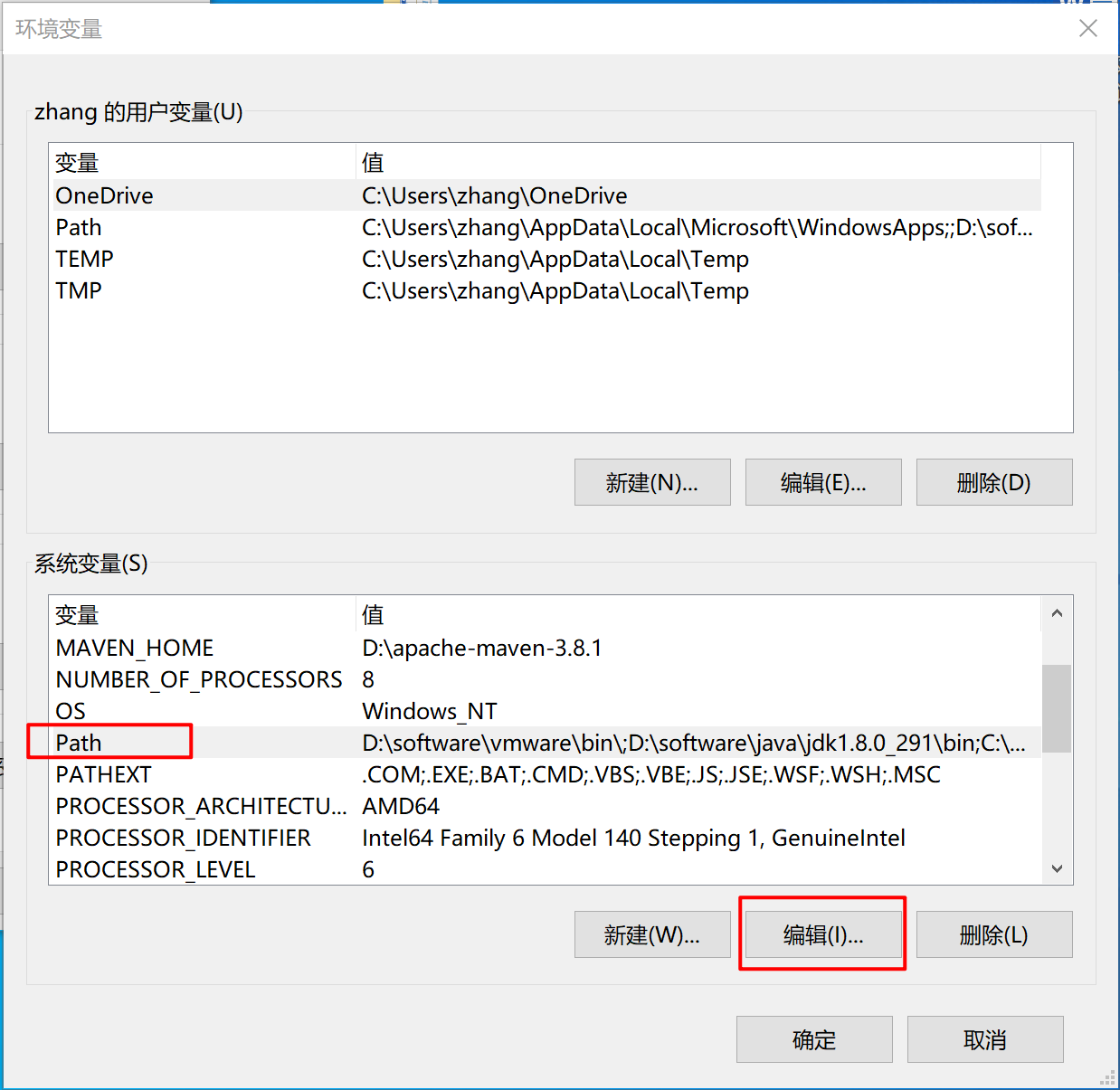
我们在将C:\Users\zhang\AppData\Roaming\npm\node_modules\@vue\cli-init\node_modules\.bin加入到环境变量中。

添加vue的环境变量

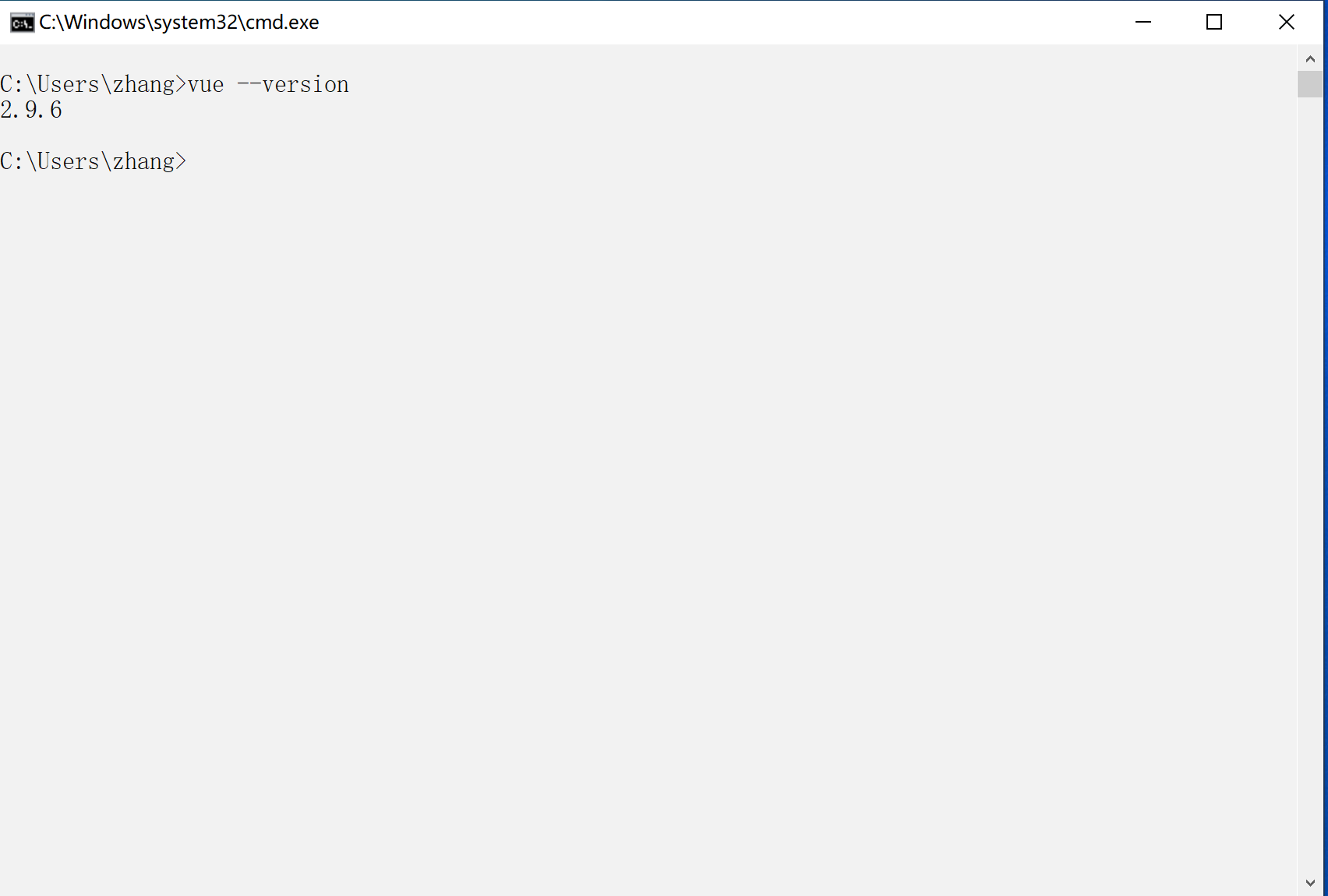
然后执行命令,如果出现版本号则表示配置成功
vue --version
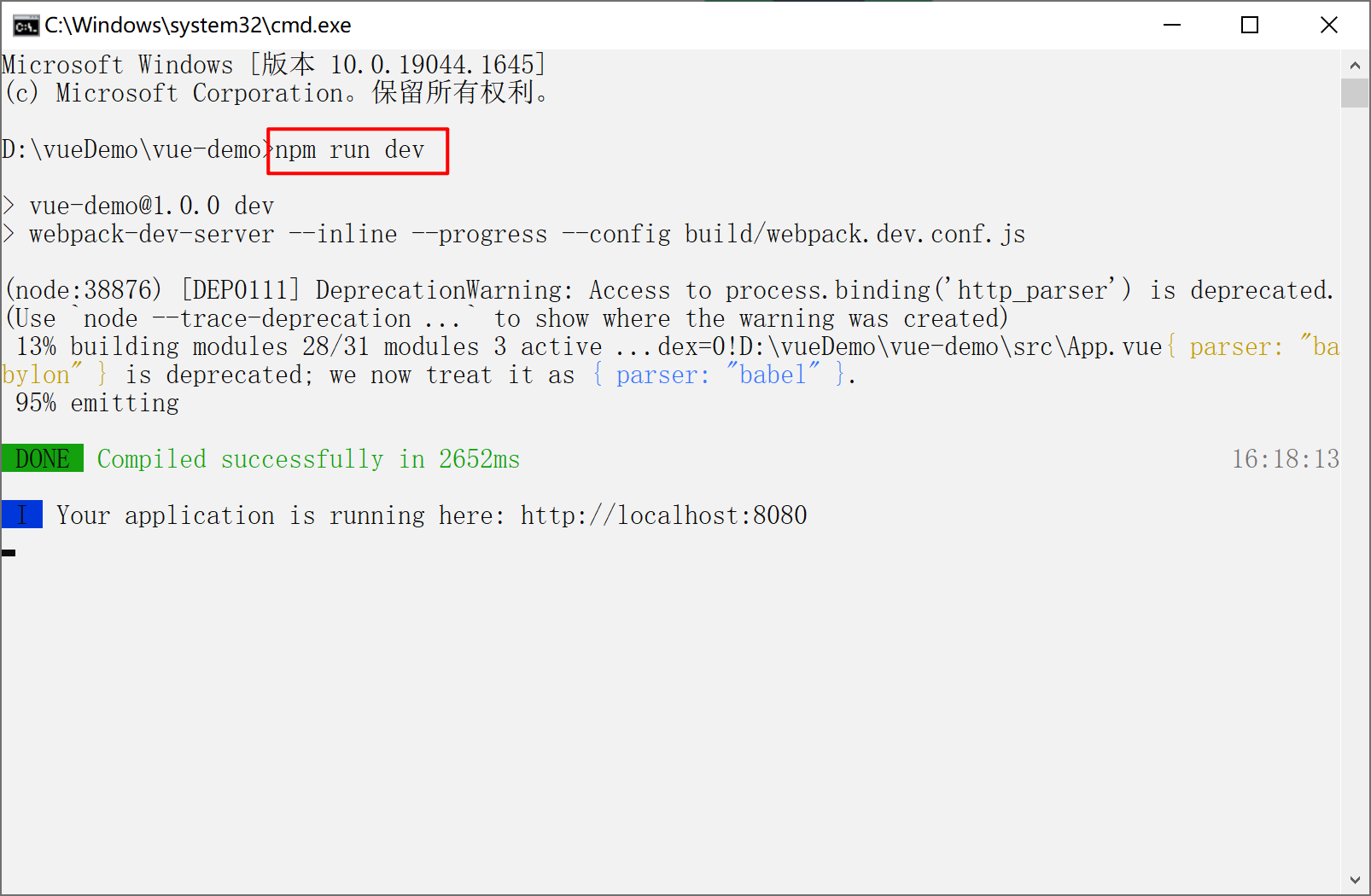
npm run dev
然后我们在浏览器中访问 http://localhost:8080

我们项目的目录结构如下

2022-05-07 15:21:28 阅读(911)
名师出品,必属精品 https://www.91mszl.com