付费问答
- 付费问答
- 技术博客
- 源码买卖
原 Chrome安装vue-devtools插件
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1385
下载地址:https://github.com/vuejs/devtools
我这里下载的是vue-devtools v5.1.1版本。
npm config set registry http://registry.npm.taobao.org/npm install
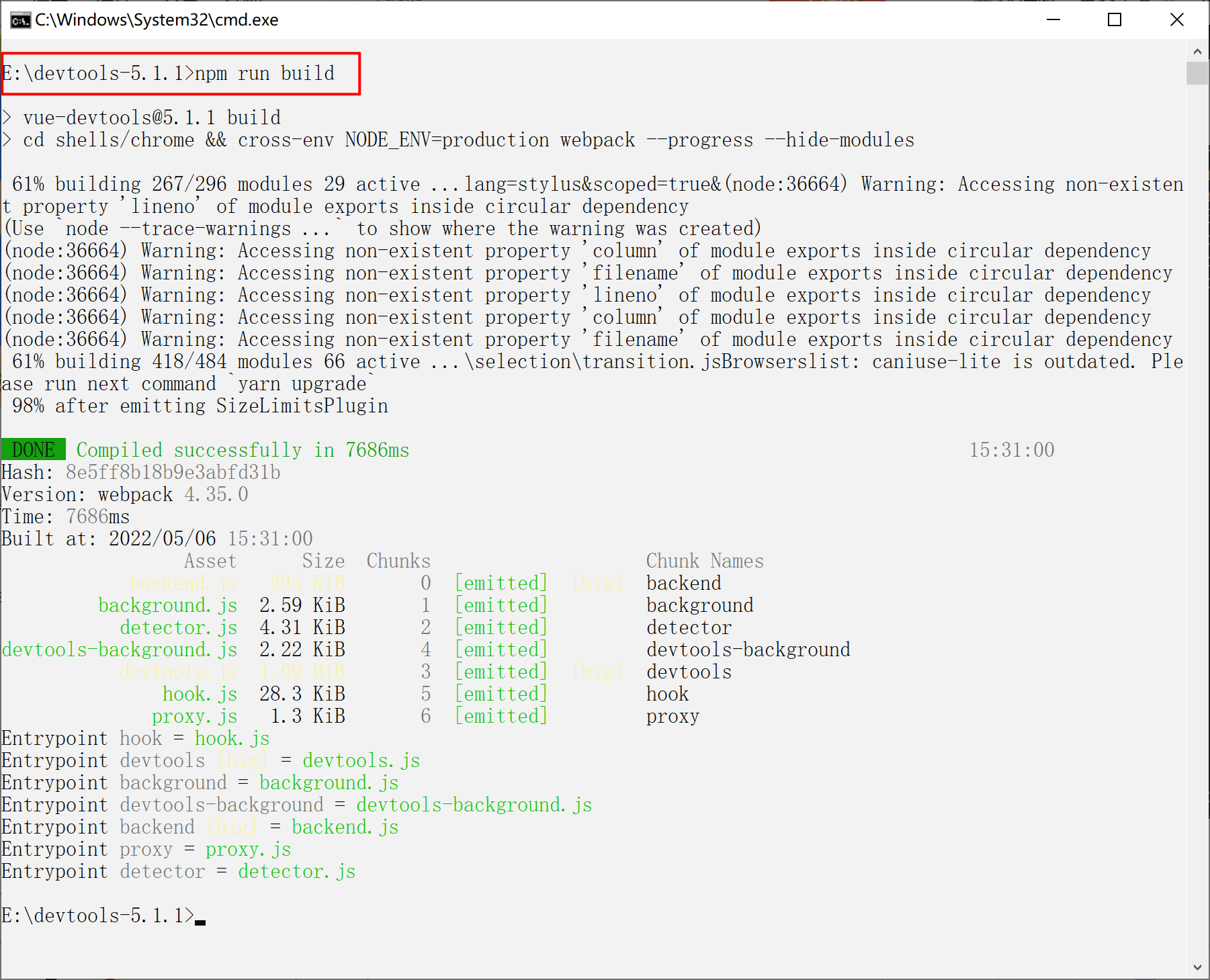
npm run build

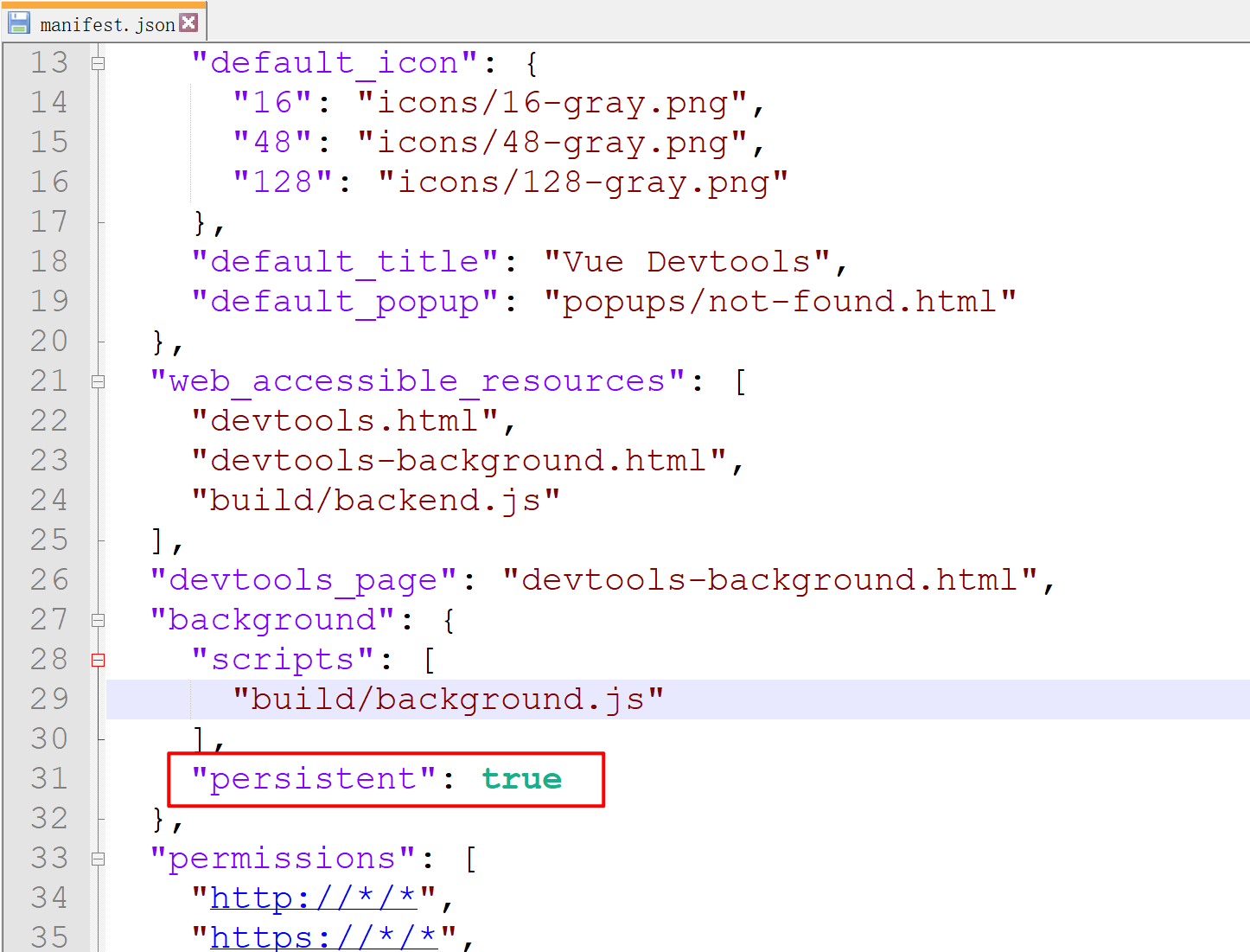
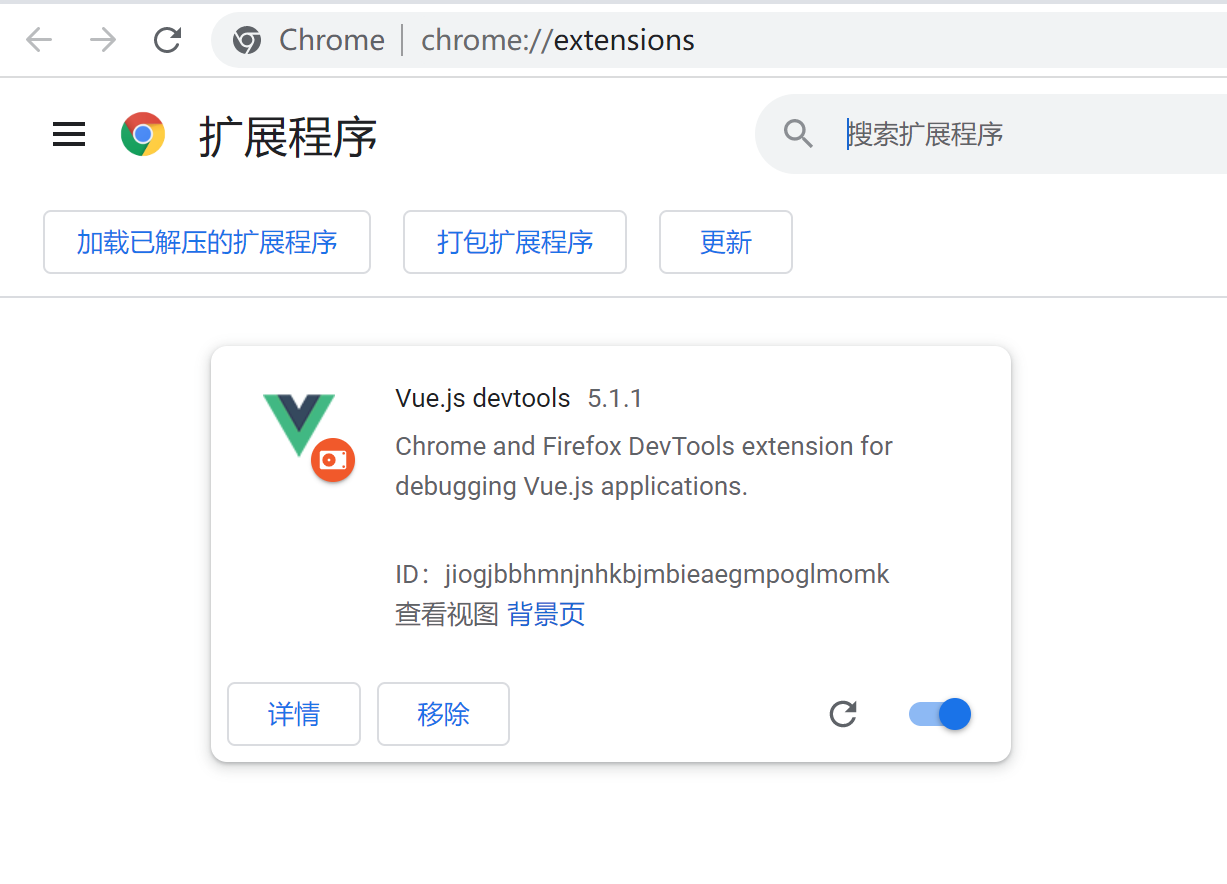
更改后的效果


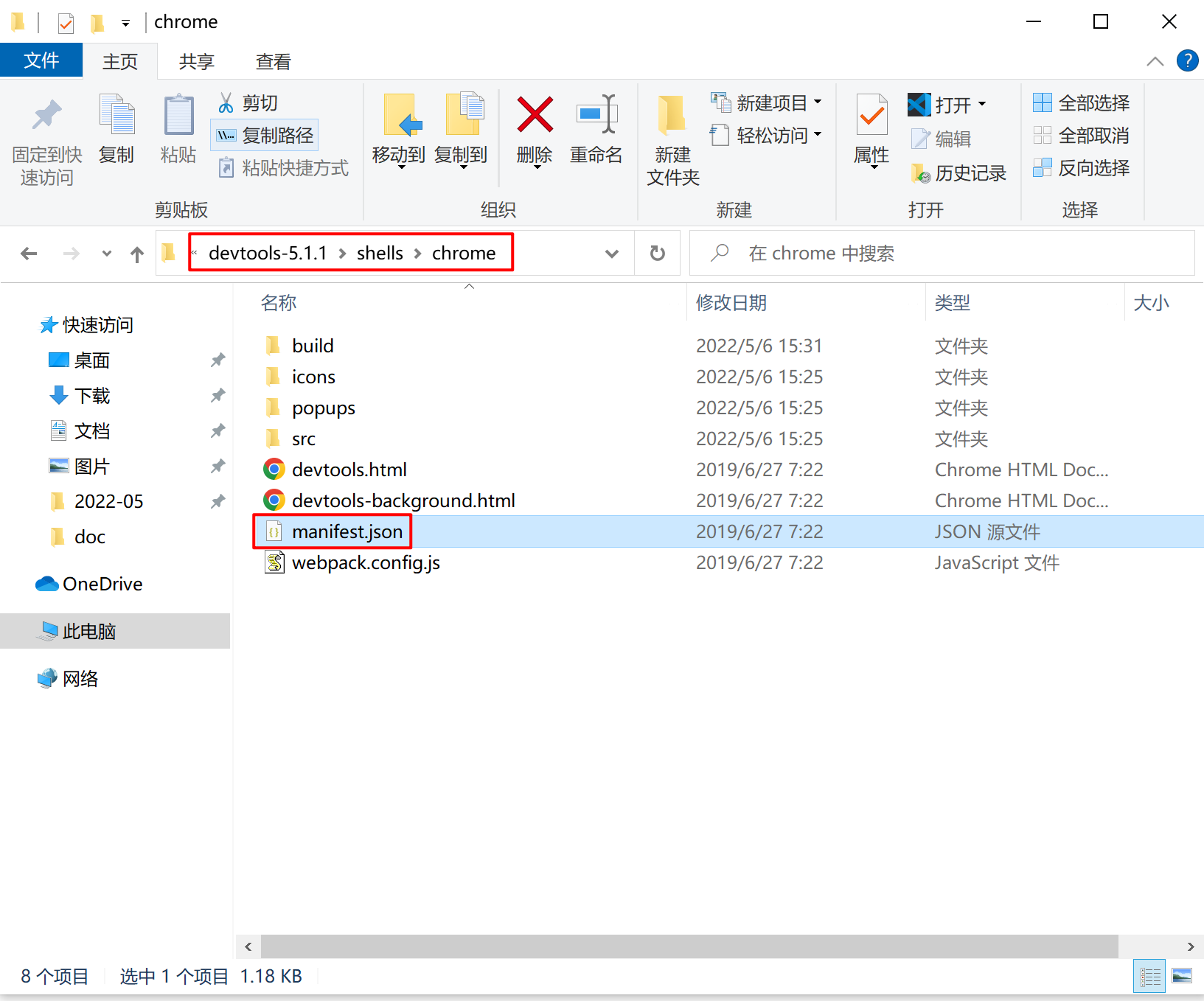
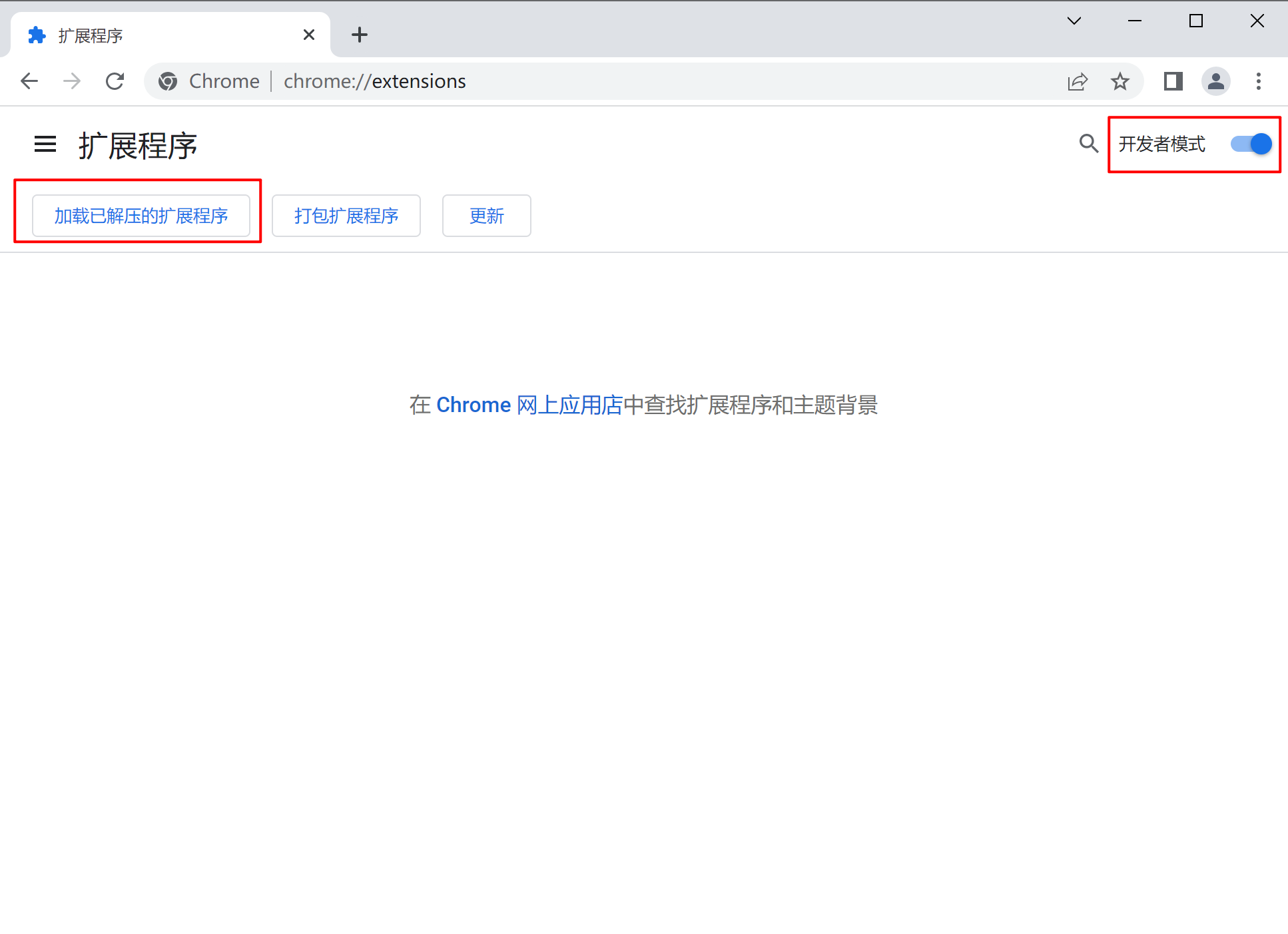
然后选择chrome文件夹。


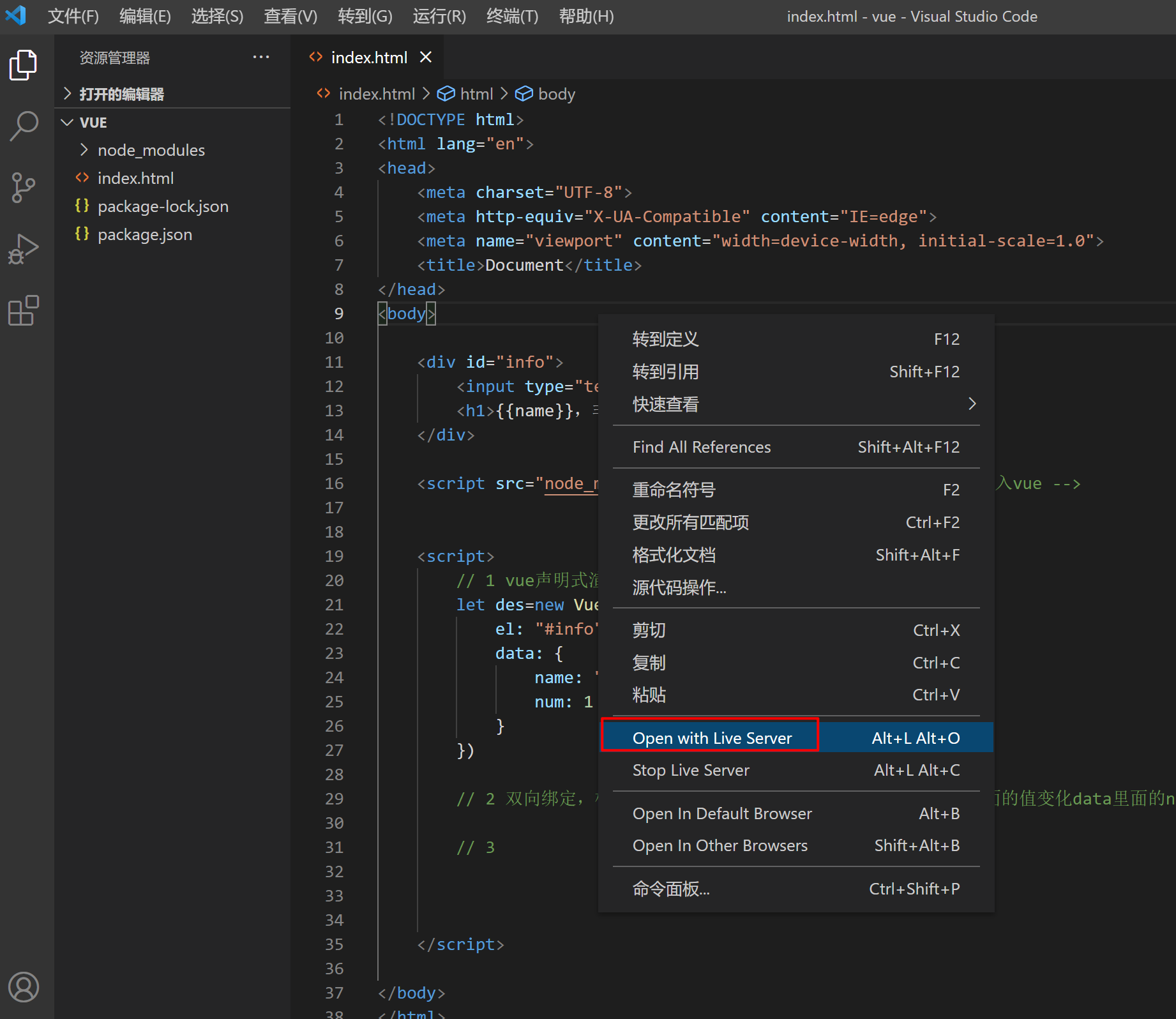
7.1)打开vs code 随便写一个html,然后点击右键,选择 Open with Live Server

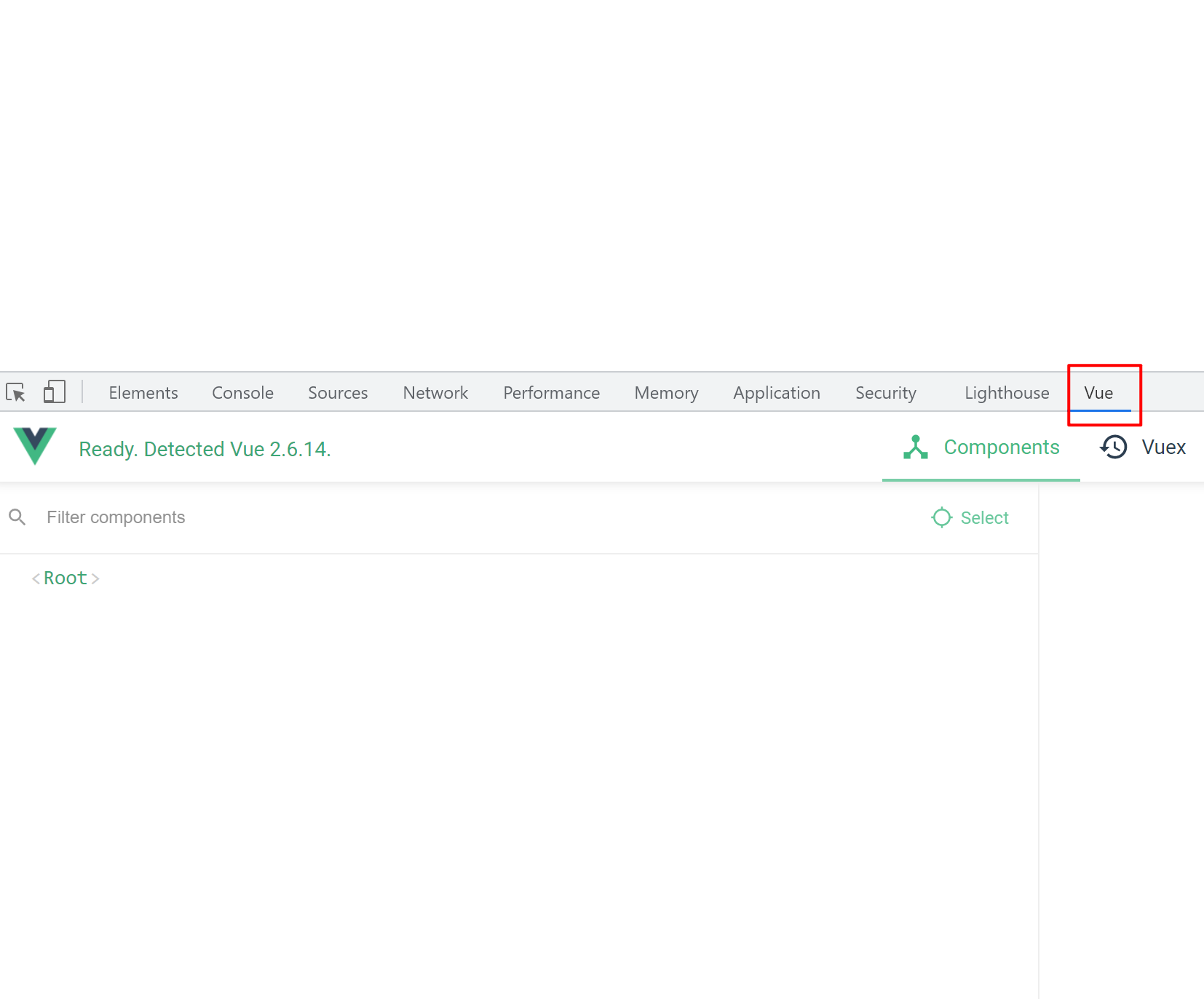
7.2)然后F12打开浏览器的控制台,可以看到多了一个vue出来。

2022-05-06 15:31:10 阅读(928)
名师出品,必属精品 https://www.91mszl.com